Delete a Note
The last thing we need to do on the note page is allowing users to delete their note. We have the button all set up already. All that needs to be done is to hook it up with the API.
 Replace our
Replace our handleDelete function in src/containers/Notes.tsx.
function deleteNote() {
return API.del("notes", `/notes/${id}`, {});
}
async function handleDelete(event: React.FormEvent<HTMLModElement>) {
event.preventDefault();
const confirmed = window.confirm(
"Are you sure you want to delete this note?"
);
if (!confirmed) {
return;
}
setIsDeleting(true);
try {
await deleteNote();
nav("/");
} catch (e) {
onError(e);
setIsDeleting(false);
}
}
We are simply making a DELETE request to /notes/:id where we get the id from useParams hook provided by React Router. We use the API.del method from AWS Amplify to do so. This calls our delete API and we redirect to the homepage on success.
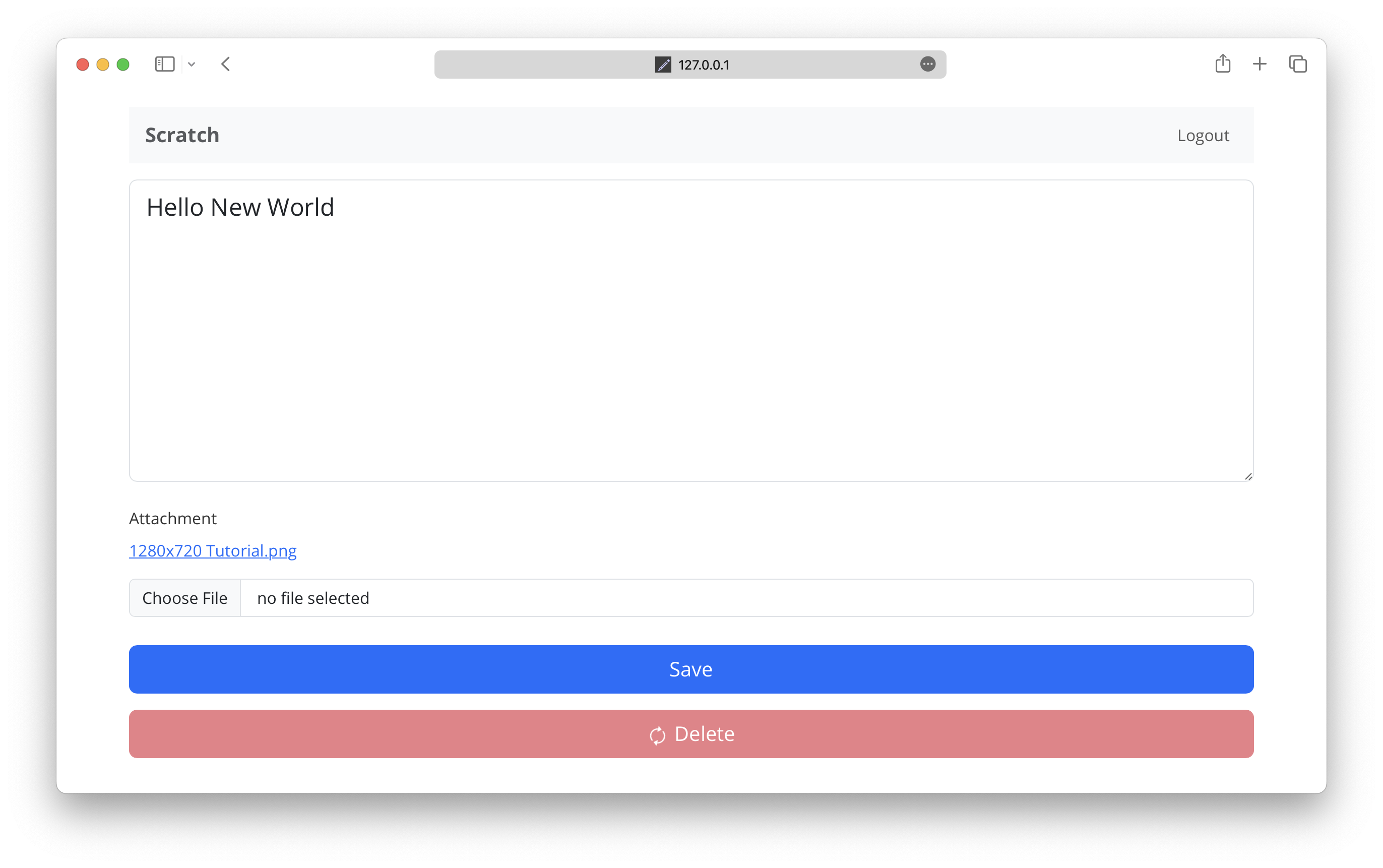
Now if you switch over to your browser and try deleting a note you should see it confirm your action and then delete the note.

Again, you might have noticed that we are not deleting the attachment when we are deleting a note. We are leaving that up to you to keep things simple. Check the AWS Amplify API Docs on how to a delete file from S3.
Next, let’s add a settings page to our app. This is where a user will be able to pay for our service!
For help and discussion
Comments on this chapter