How to use Datadog to monitor your serverless app
In this example we will look at how to use Datadog to monitor the Lambda functions in your SST serverless application.
Requirements
- Node.js 16 or later
- We’ll be using TypeScript
- An AWS account with the AWS CLI configured locally
- A Datadog account and that’s configured with your AWS account
What is Datadog
When a serverless app is deployed to production, it’s useful to be able to monitor your Lambda functions. There are a few different services that you can use for this. One of them is Datadog. Datadog offers an End-to-end Serverless Monitoring solution that works with Lambda functions.
Let’s look at how to set this up.
Create an SST app
 Start by creating an SST app.
Start by creating an SST app.
$ npx create-sst@latest --template=base/example datadog
$ cd datadog
$ npm install
By default, our app will be deployed to the us-east-1 AWS region. This can be changed in the sst.config.ts in your project root.
import { SSTConfig } from "sst";
export default {
config(_input) {
return {
name: "datadog",
region: "us-east-1",
};
},
} satisfies SSTConfig;
Project layout
An SST app is made up of a couple of parts.
-
stacks/— App InfrastructureThe code that describes the infrastructure of your serverless app is placed in the
stacks/directory of your project. SST uses AWS CDK, to create the infrastructure. -
packages/functions/— App CodeThe code that’s run when your API is invoked is placed in the
packages/functions/directory of your project.
Create our infrastructure
Our app is going to be a simple API that returns a Hello World response.
Creating our API
Let’s add the API.
 Replace the
Replace the stacks/ExampleStack.ts with the following.
import { StackContext, Api } from "sst/constructs";
export function ExampleStack({ stack, app }: StackContext) {
// Create a HTTP API
const api = new Api(stack, "Api", {
routes: {
"GET /": "packages/functions/src/lambda.handler",
},
});
// Show the endpoint in the output
stack.addOutputs({
ApiEndpoint: api.url,
});
}
We are using the SST Api construct to create our API. It simply has one endpoint at the root. When we make a GET request to this endpoint the function called handler in packages/functions/src/lambda.ts will get invoked.
 Your
Your packages/functions/src/lambda.ts should look something like this.
import { APIGatewayProxyHandlerV2 } from "aws-lambda";
export const handler: APIGatewayProxyHandlerV2 = async (event) => {
return {
statusCode: 200,
headers: { "Content-Type": "text/plain" },
body: `Hello, World! Your request was received at ${event.requestContext.time}.`,
};
};
Setting up our app with Datadog
Now let’s setup Datadog to monitor our API. Make sure Datadog has been configured with your AWS account.
 Run the following in our project root.
Run the following in our project root.
$ npm install --W datadog-cdk-constructs-v2
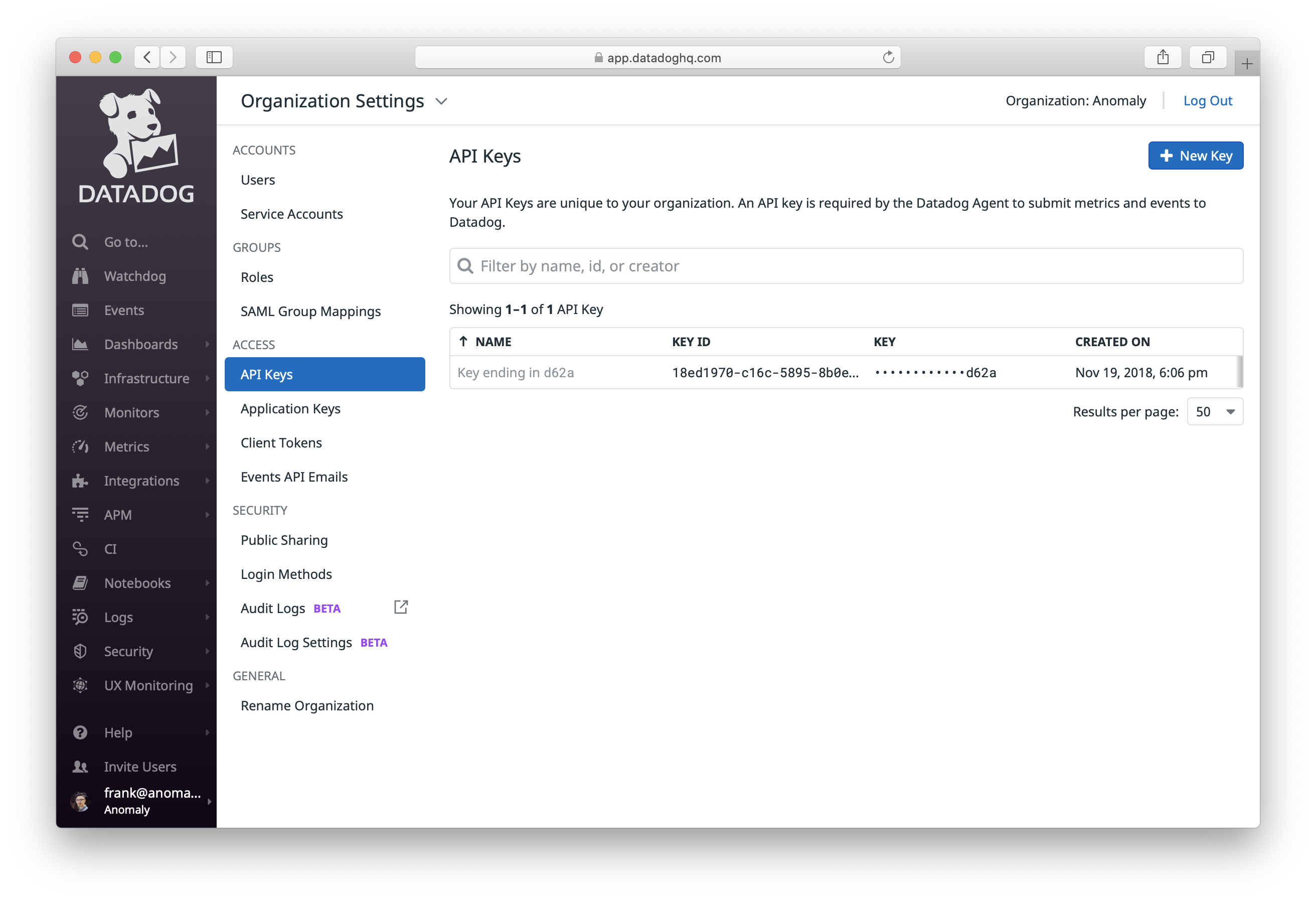
Next, go to the API keys page of your Datadog dashboard and copy the API key.

 Create a
Create a .env.local file with the API key in your project root.
DATADOG_API_KEY=<API_KEY>
Note that, this file should not be committed to Git. If you are deploying the app through a CI service, configure the DATADOG_API_KEY as an environment variable in the CI provider. If you are deploying through Seed, you can configure this in your stage settings.
Next, you’ll need to import it into the stack and pass in the functions you want monitored.
 Add the following above the
Add the following above the stack.addOutputs line in stacks/ExampleStack.ts.
// Configure Datadog only in prod
if (!app.local) {
// Configure Datadog
const datadog = new Datadog(stack, "Datadog", {
nodeLayerVersion: 65,
extensionLayerVersion: 13,
apiKey: process.env.DATADOG_API_KEY,
});
// Monitor all functions in the stack
datadog.addLambdaFunctions(stack.getAllFunctions());
}
 Also make sure to include the Datadog construct.
Also make sure to include the Datadog construct.
import { Datadog } from "datadog-cdk-constructs-v2";
Note that getAllFunctions gives you an array of all the Lambda functions created in this stack. If you want to monitor all the functions in your stack, make sure to call it at the end of your stack definition.
Deploying to prod
 To wrap things up we’ll deploy our app to prod.
To wrap things up we’ll deploy our app to prod.
$ npx sst deploy --stage prod
This allows us to separate our environments, so when we are working in dev, it doesn’t break the app for our users.
Once deployed, you should see something like this.
✅ prod-datadog-ExampleStack
Stack prod-datadog-ExampleStack
Status: deployed
Outputs:
ApiEndpoint: https://k40qchmtvf.execute-api.ap-south-1.amazonaws.com
The ApiEndpoint is the API we just created.
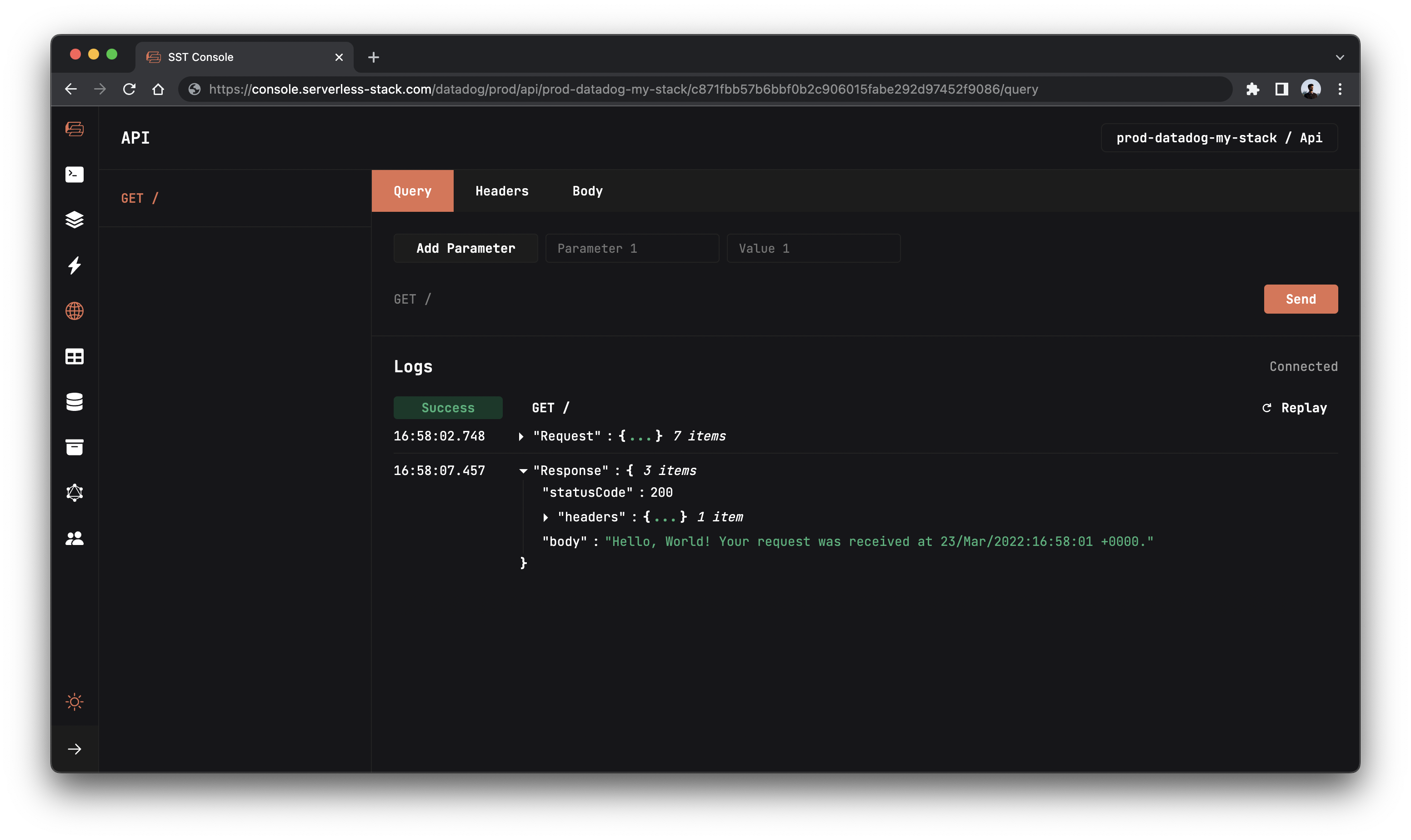
Let’s test our endpoint with the SST Console. The SST Console is a web based dashboard to manage your SST apps. Learn more about it in our docs.
Go to the API tab and click Send button to send a GET request.
Note, The API explorer lets you make HTTP requests to any of the routes in your Api construct. Set the headers, query params, request body, and view the function logs with the response.

You should see the Hello World message.
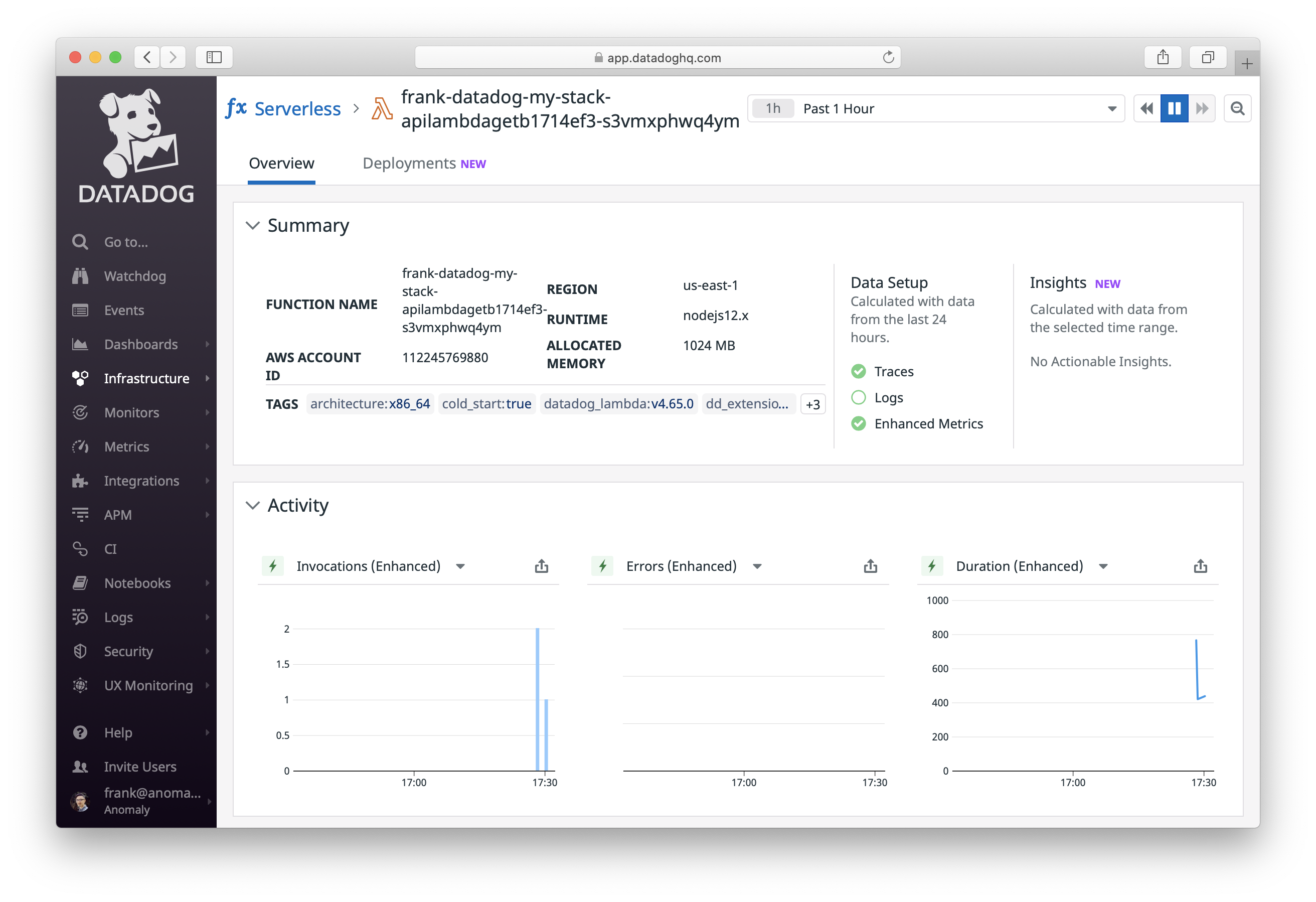
Now head over to your Datadog dashboard to start exploring key performance metrics; invocations, errors, and duration from your function. The Serverless view aggregates data from all of the serverless functions running in your environment, enabling you to monitor their performance in one place. You can search and filter by name, AWS account, region, runtime, or any tag. Or click on a specific function to inspect its key performance metrics, distributed traces, and logs.

Cleaning up
Finally, you can remove the resources created in this example using the following commands.
$ npx sst remove
$ npx sst remove --stage prod
Conclusion
And that’s it! We’ve got a serverless API monitored with Datadog. We also have a local development environment, to test and make changes. And it’s deployed to production as well, so you can share it with your users. Check out the repo below for the code we used in this example. And leave a comment if you have any questions!
Example repo for reference
github.com/sst/sst/tree/master/examples/datadogFor help and discussion
Comments on this exampleMore Examples
APIs
-
REST API
Building a simple REST API.
-
WebSocket API
Building a simple WebSocket API.
-
Go REST API
Building a REST API with Golang.
-
Custom Domains
Using a custom domain in an API.
Web Apps
-
React.js
Full-stack React app with a serverless API.
-
Next.js
Full-stack Next.js app with DynamoDB.
-
Vue.js
Full-stack Vue.js app with a serverless API.
-
Svelte
Full-stack SvelteKit app with a serverless API.
-
Gatsby
Full-stack Gatsby app with a serverless API.
-
Angular
Full-stack Angular app with a serverless API.
Mobile Apps
GraphQL
Databases
-
DynamoDB
Using DynamoDB in a serverless API.
-
MongoDB Atlas
Using MongoDB Atlas in a serverless API.
-
PostgreSQL
Using PostgreSQL and Aurora in a serverless API.
-
CRUD DynamoDB
Building a CRUD API with DynamoDB.
-
PlanetScale
Using PlanetScale in a serverless API.
Authentication
Using SST Auth
-
Facebook Auth
Adding Facebook auth to a full-stack serverless app.
-
Google Auth
Adding Google auth to a full-stack serverless app.
Using Cognito Identity Pools
-
Cognito IAM
Authenticating with Cognito User Pool and Identity Pool.
-
Facebook Auth
Authenticating a serverless API with Facebook.
-
Twitter Auth
Authenticating a serverless API with Twitter.
-
Auth0 IAM
Authenticating a serverless API with Auth0.
Using Cognito User Pools
-
Cognito JWT
Adding JWT authentication with Cognito.
-
Auth0 JWT
Adding JWT authentication with Auth0.
-
Google Auth
Authenticating a full-stack serverless app with Google.
-
GitHub Auth
Authenticating a full-stack serverless app with GitHub.
-
Facebook Auth
Authenticating a full-stack serverless app with Facebook.
Async Tasks
-
Cron
A simple serverless Cron job.
-
Queues
A simple queue system with SQS.
-
Pub/Sub
A simple pub/sub system with SNS.
-
Resize Images
Automatically resize images uploaded to S3.
-
Kinesis data streams
A simple Kinesis Data Stream system.
-
EventBus
A simple EventBridge system with EventBus.
Editors
-
Debug With VS Code
Using VS Code to debug serverless apps.
-
Debug With WebStorm
Using WebStorm to debug serverless apps.
-
Debug With IntelliJ
Using IntelliJ IDEA to debug serverless apps.
Monitoring
Miscellaneous
-
Lambda Layers
Using the @sparticuz/chromium layer to take screenshots.
-
Middy Validator
Use Middy to validate API request and responses.